최종합성은 에펙에서 시작해보자.
작업설정
마야에서 PlayBlast로 뽑아낸 이미지들은 Footage로 불러온다.

Footage는 24프레임으로 지정한다.

푸티지에서 설정을 하지 않았다면,
컴포지션 설정에서 프레임과 Duration을 지정할 수 있다.

마야에서 png(투명배경)파일로 내보냈다면,
아래와 같이 배경을 투명으로 설정할 수 있다.

배경제작
Solid레이어를 추가하자.

Generate -> Fill 효과를 적용해주면
Solid레이어의 색상을 변경할 수 있다.

라인그래프의 애니메이팅이 끝나면
그대로 멈춰져있어야 수치값을 제대로 볼 수 있다.
이를 위해 이미지푸티지를 복사한 뒤
'Time -> Freeze On Last Frame'을 실행한다.

Vignette 효과
후반합성에서 단골효과 '비네팅'을 만들기 위해서
조정레이어(Adjust Layer)를 추가한다.

조정 레이어에 'Color Correction -> Curves'효과를 추가한다.

아래와 같이 마스크도 추가한 뒤,
Curves와 마스크패더값을 조절하여
외곽이 어두운 비네팅 효과를 만들어준다.

형광 효과
라인그래프의 점들을 밝게 빛나도록 만들어보자.
keying효과를 적용하기 위해서
기존의 레이어를 통합(프리 컴포지션) 후 keying효과를 적용한다.


keying 색상을 빨간색 점으로 지정한다. (스포이드)

레이어 비전을 끄면,
아래와 같이 빨간색 점의 색상이 빠진 것을 알 수 있다.

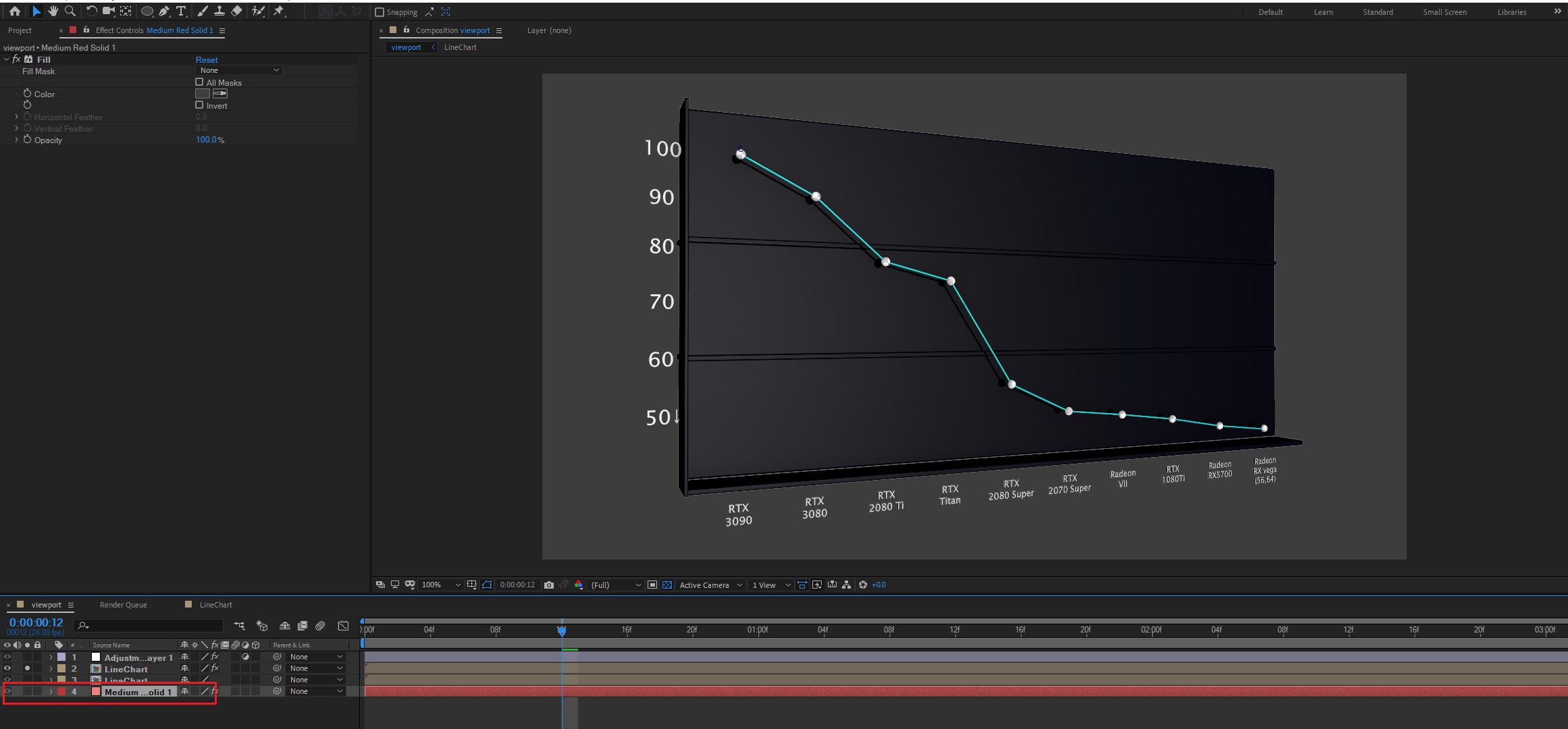
viewport 컴포지션에 있는 Solid레이어를 복사해서
Line Chart 컴포지션으로 옮긴다.


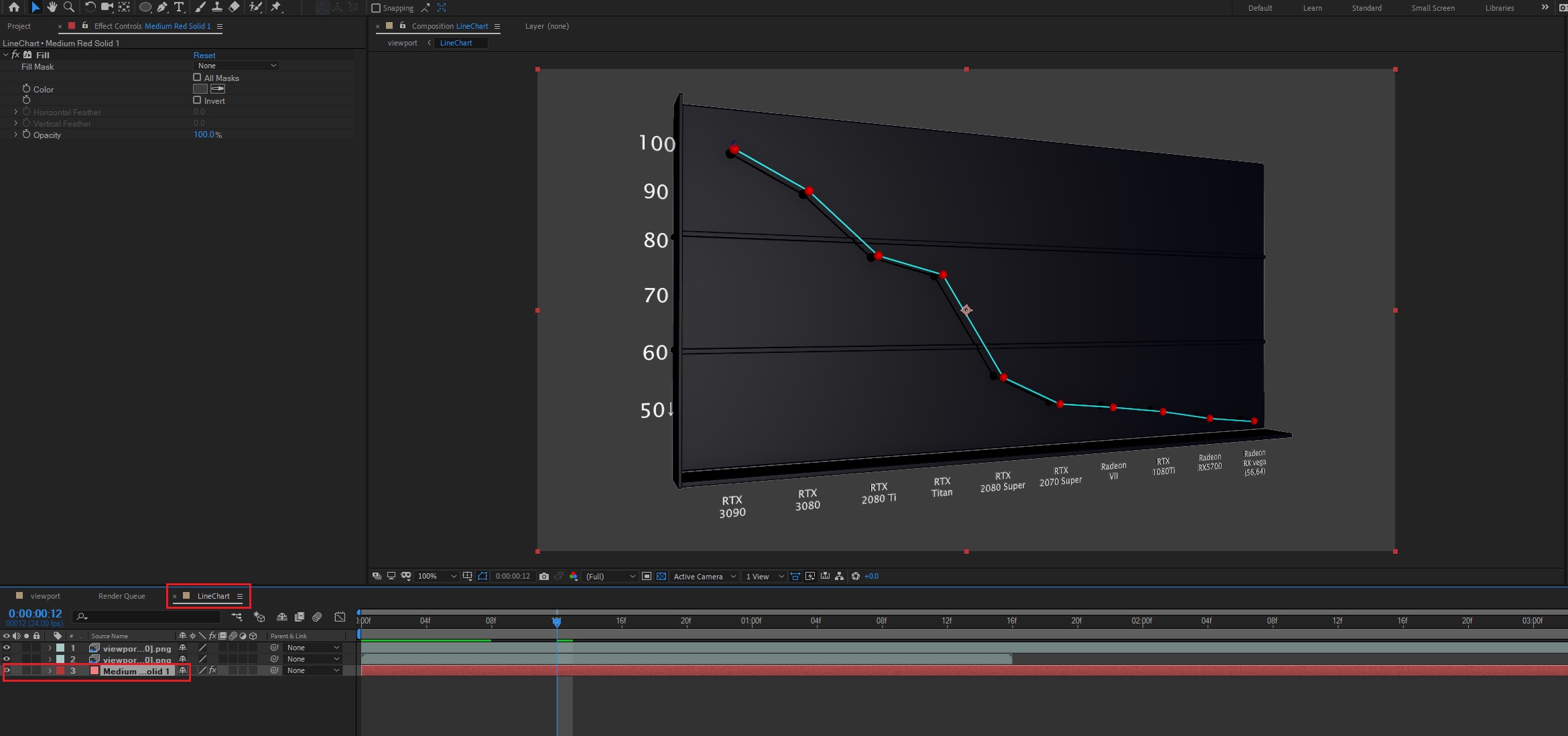
viewport 컴포지션에서 Solid 레이어를 추가한다.
해당 Solid레이어는 빨간색이 빠진 점 부분을 채워주는 역할을 한다.

빨간색 Solid레이어를 keying효과가 있는 컴포지션 하단에 위치해보자.
key효과가 있는 컴포지션과 Solid레이어의 뷰만 켰을 때,
아래와 같이 key가 빠진 점들(투명)이 빨간색 Solid레이어로 채워진 것을 알 수 있다.

빨간색 Solid레이어의 합성모드를
'Add' or 'Screen'으로 설정하여 명도를 높인다.

빛이 옆으로 퍼지는 효과를 위해서
Fast Box Blur효과를 key가 적용된 컴포지션에 적용해보자.

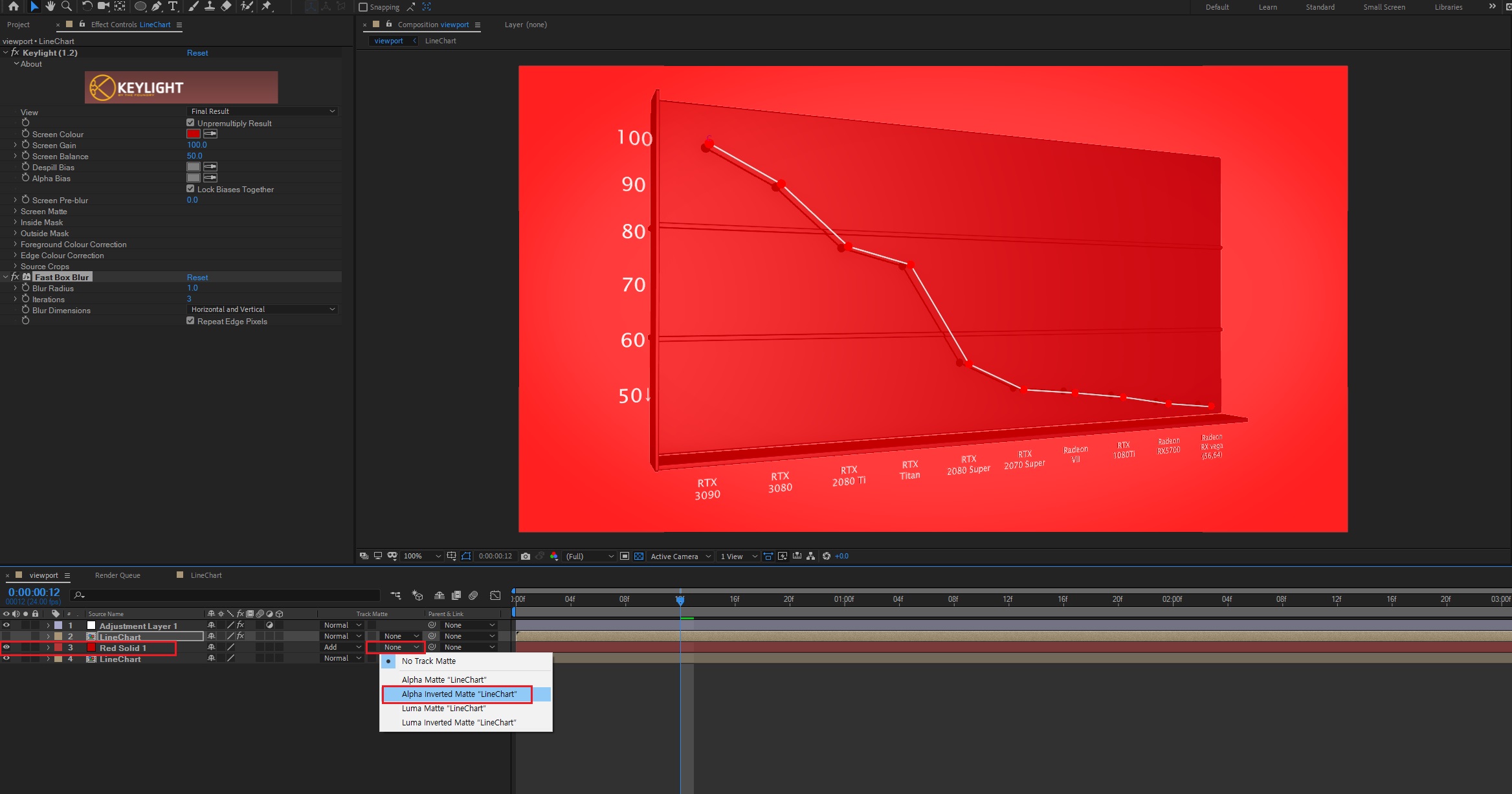
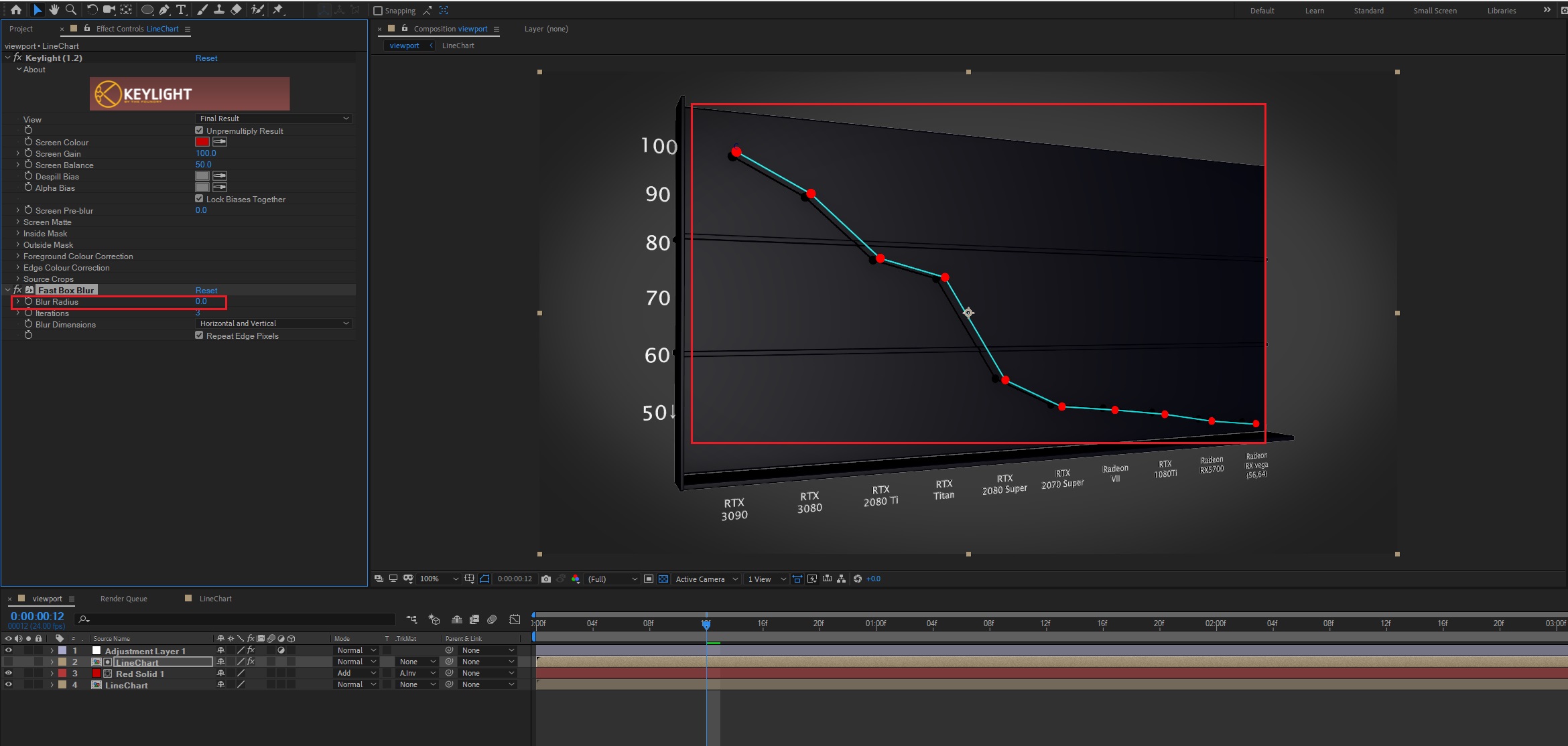
빨간색 Solid레이어의 매트를
아래와 같이 Alpha Inverted로 설정한다.


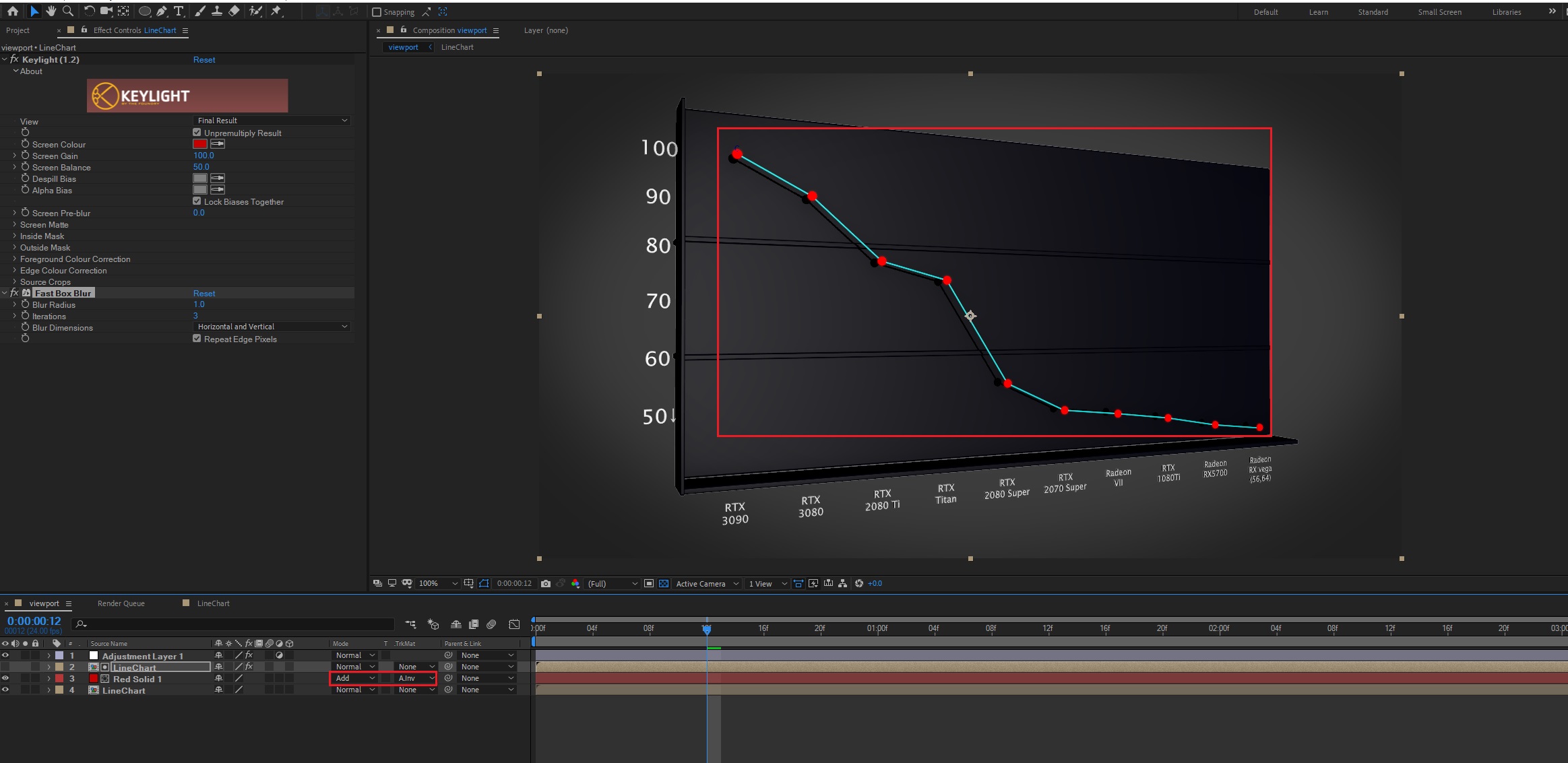
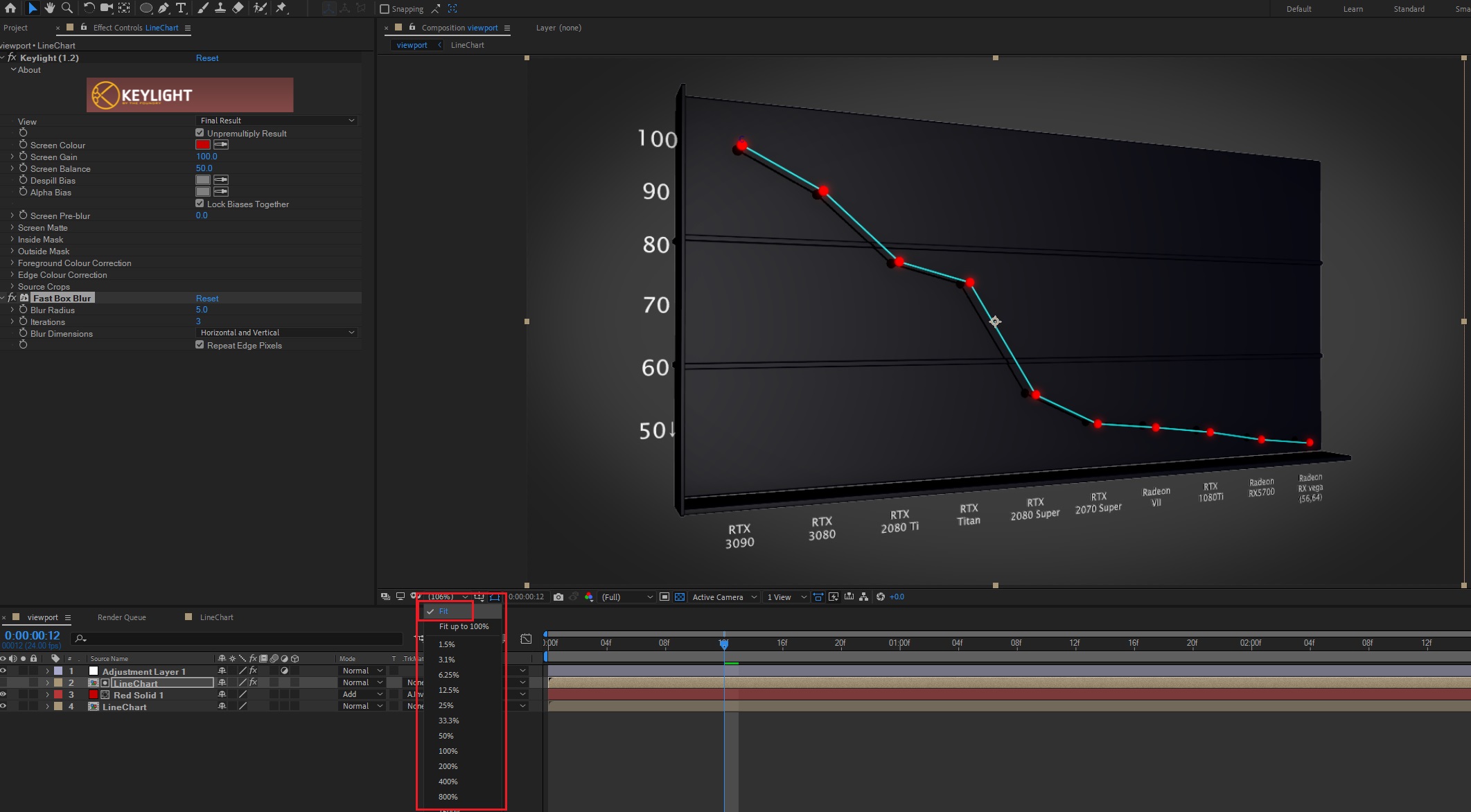
key가 적용된 컴포지션에서
blur효과를 높였을 때
형광효과가 나타남을 확인할 수 있다.


최종 랜더링
에펙에서 여러가지 영상파일 포맷을 테스트한 결과,

QuickTime의 Apple ProRes 422코덱이 가장 효율적이었다.(용량대비 화질)

『데이터시각화 편』의 목표는
마야로 쉽고 빠르게 간단한 모션그래픽을 제작하는 것이다.

응용을 통해 여러 분야의 데이터를 gif파일로
빠르게 뽑아내보자.
'모션그래픽' 카테고리의 다른 글
| [Maya 데이터 시각화] 2편 『라인그래프 애니메이팅 & 랜더링』 (0) | 2020.10.22 |
|---|---|
| [Maya 데이터 시각화] 1편 『라인그래프 제작하기』 (0) | 2020.10.19 |
| 로고 만들기.『로고만들기 체크사항』 (0) | 2019.10.25 |
| 로고 만들기 3편.『아이덴티티 칼라』 (0) | 2019.10.23 |
| 로고 만들기 2편.『키워드 추출 & 스케치』 (0) | 2019.10.21 |



